有这个需求其实挺偶然的。之前出于兴趣订了电子版的Scientific American Mind,用PDF Expert读很舒服,但里面医学、药物名词不太好查,macOS自带词典里也多数查不到,只能偶尔google translate一下。最近突然想起来好久之前曾经看过将第三方词典做到自带词典里的方式。后来直接懒得折腾,网上搜了一本湘雅医学专业词典,直接英汉的,查得率还挺高。但是放进去自带词典以后,不知道是否词典文件毕竟是几年前的版本,字体非常小,在retina屏幕上直接三指(或force touch)查词,看起来有点费力,和其他词典的字体、大小差异又很大。
Google了一下,确实有这个问题讨论,但是前后几个版本,我分别测试了一下,形成以下解决方案。
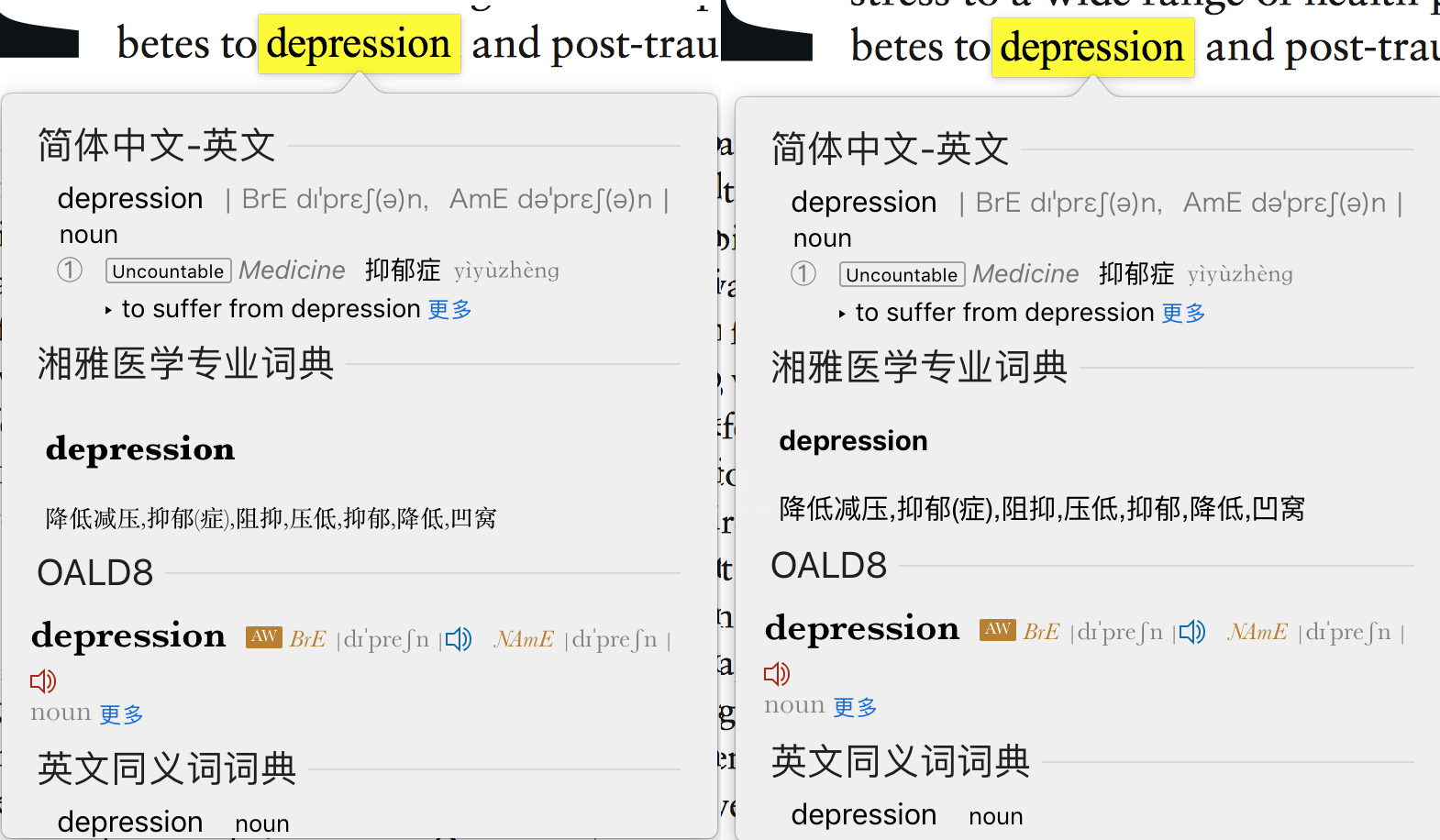
先看看前后效果对比吧
 

可以看到修改后,明显字体变大了,并且改成了和系统字典一致的”苹方“,风格统一很多。当然,可能你也注意到OALD我就没有修改字体,因为OALD的显示较为复杂,还会有同义/反义词、词义辨析等多个栏目,修改起来麻烦,就没动手。
第一步:找到需要修改的词典样式文件。比如我这个词典是安装在当前用户下的,那么它的路径是 /Users/用户名/Library/Dictionaries/湘雅医学专业词典.dictionary,右键显示包内容——Contents——DefaultStyle.css。如果是系统自带的,那么在/Library/Dictionaries/里找就行了。
第二步:打开这个css文件。比如湘雅下载下来是这样的:
h1 {
font-size: 150%;
font-family: "Baskerville";
}
h3 {
font-size: 15px;
}
我们可以修改成
h1 {
font-size: 100%;
font-family: -apple-system,Helvetica Neue,苹方-简;
}
h3,body {
font-size: 15px;
}
上面这个修改,将词典的条目字体变小,字体改成默认的系统字体,但是这个修改只作用于打开词典这个app,对屏幕抓词的显示是无效的。所以我们需要
第三步:在css最后添加部分(这个词典文件比较旧,所以需要添加,如果是新的自带词典,已经有这个模块,直接修改就可以了)。
html.apple_client-panel body {
font-family: -apple-system,Helvetica Neue,苹方-简;
font-size: 15px;
}
最后,记得要重启一下相应的程序。比如是PDF Expert里取词的,那要重启一下PDF Expert才生效。
另外,Safari还有点特殊,网页本身的缩放是影响这里取词的效果的,所以建议按照你默认的习惯调整好缩放后再修改你需要的取词效果。至于css怎么精细调整,这个大家自己去查样式文件的用法吧,通用的。


