配置 macOS 上 VS Code 的 Python 3 开发环境
Visual Studio Code 的确是微软的一大贡献,相对轻量级、插件也不少,作为一个筐,简直什么都能往里装。其实我已经不写代码了,但是偶尔还是拿来“自动化”一下工作,语言的选择就是 Python 3 了。所以这几天都在配置MacOS下的环境。这方面的帖子已经不少了,但还是让我遇到一些坑,记录分享一下,看看有没有帮助。
安装 Python 3 就不提了,我一般是brew安装,也没有用 pyenv 之类的环境插件。macOS上一个比较大的问题是,自带了相对旧和稳定的 Python 版本,并且默认是 Python 2.7(macOS Mojave)。所以如果你直接安装 VS Code,经常会发现版本有问题,默认调用了 Python 2.7. (网上有帖子是通过在.bash_profile中通过alias强制将python映射到 python3 上,个人感觉不太好,打击面比较大。并且如果你试过的话会发现,并不能完全覆盖 VS Code。)
VS Code 的安装也很简单。安装完成后记得安装Python这个扩展,它是官方插件,提供了 python 代码的调试、自动补全、格式化等功能。装好并reload激活后,你会发现,直接拖一个.py文件进去是可以点右上角的箭头运行的,但是默认调用了 python 2.7。而且也没法像其他IDE一样点击debug来调试。我觉得 VS Code 在这个地方是有点缺失的,一般都要装一个名为Code Runner的扩展来快速的跑程序,那就得分别配置,不是一个环境配置适用所有场景,把我这样的新手开始绕得有点晕。下面分开说说:
1. 基础编译器
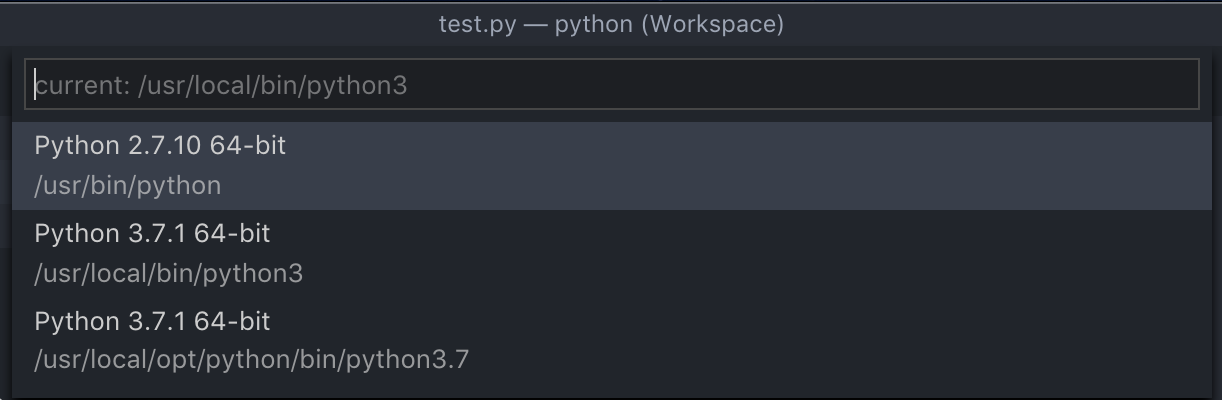
在编辑界面,如果你是 Python 3 代码,但是默认是关联 2.7,则有时候“Problem”那里一堆错误,这是默认调用了2.7的编译器。你需要做的是点击左下角的那一行Python 2.7...,或打开View——Command Palette后输入python:select interpreter,之后会把系统装好的 Python 版本与路径提示给你。如果你和我一样是homebrew安装的,建议选/usr/local/bin/python3那个。选定后这一步就完成了。
 

此时打开 VSCode 的Prefernces——Settings,在里面搜索pythonPath,应该已经在User Settings文件里修改为/usr/local/bin/python3了(如果没有,那就手工添加一下配置)。
2. 打开debug
前面提到,不是随便拖个文件进去就能调用 VSCode 的 debug 功能的,它需要在一个文件夹里保存环境文件。我们打开一个文件夹,然后Debug——Add Configuration 或 Debug——Open Configurations(如果出现选择,则选Python),会新建或打开一个名为launch.json。如果没什么特别需求,这里可以不配置了。这一步里就算配置了pythonPath参数,也并不能单独起作用,不如就让它默认调用总体环境的python。
完成了1和2,应该可以F5进行 debug 了,并且调用的是 python 3.
3. Code Runner
右上角的运行按钮,和上面的配置是割裂的,得单独配置。打开Prefernces——Settings,在User Settings文件添加:
"code-runner.executorMap": {
"python": "$pythonPath -u $fullFileName",
},
现在点击运行就能在Output里看到输出了。
4. 终端模式
在编辑器下面还有个Terminal,这实际上就是一个相对独立的终端程序。这里如果直接输入python运行,就和在系统的终端里运行效果一致。所以如果你想手工,那得用python3 ...来跑程序。
通过上面的配置,几种运行模式应该就搞定了。再推荐几个扩展:Bracket Pair Colorizer 2(给括号增加颜色)、Nasc VSCode Touchbar(增加 TouchBar 的支持,挺方便的)、Setting Sync(同步配置,上传到github)。


